Boost Engagement with Flashing Tab Notifications
Opis
Wysiłek wdrożeniowy
Wpływ na cel
Assets
.svg)
.svg)
.svg)

.svg)

.svg)
.svg)
.svg)
.svg)
.svg)

.svg)
.svg)
.svg)
.svg)
.svg)

.svg)
<img src="{{global.code_pixel}}" onload="(function() {
const originalTitle = document.title;
const flashTitle = '👋 Still thinking about your cart?';
const originalFavicon = 'https://media.user.com/uploads/xs30fg-usecases/user-favicon_W05s7i1.png';
const flashFavicon = 'https://media.user.com/uploads/xs30fg-usecases/user-favicon_W05s7i1.png';
const intervalDuration = 1000;
let interval = null;
let isOriginal = true;
function changeFaviconAndTitle(src, title) {
document.title = title;
let link = document.querySelector('link[rel*=icon]') || document.createElement('link');
link.type = 'image/x-icon';
link.rel = 'shortcut icon';
link.href = src;
document.head.appendChild(link);
}
document.addEventListener('visibilitychange', function() {
if (document.hidden) {
userengage('event.Flashing tab popup');
interval = setInterval(() => {
changeFaviconAndTitle(isOriginal ? flashFavicon : originalFavicon, isOriginal ? flashTitle : originalTitle); isOriginal = !isOriginal;
}, intervalDuration);
} else {
clearInterval(interval);
changeFaviconAndTitle(originalFavicon, originalTitle);
}
});})();"/>
.svg)
<img src="{{global.code_pixel}}" onload="(function() {
const originalTitle = document.title;
const flashTitle = '👋 Still thinking about your cart?';
const originalFavicon = 'https://media.user.com/uploads/xs30fg-usecases/user-favicon_W05s7i1.png';
const flashFavicon = 'https://media.user.com/uploads/xs30fg-usecases/user-favicon_W05s7i1.png';
const intervalDuration = 1000;
let interval = null;
let isOriginal = true;
function changeFaviconAndTitle(src, title) {
document.title = title;
let link = document.querySelector('link[rel*=icon]') || document.createElement('link');
link.type = 'image/x-icon';
link.rel = 'shortcut icon';
link.href = src;
document.head.appendChild(link);
}
document.addEventListener('visibilitychange', function() {
if (document.hidden) {
userengage('event.Flashing tab popup');
interval = setInterval(() => {
changeFaviconAndTitle(isOriginal ? flashFavicon : originalFavicon, isOriginal ? flashTitle : originalTitle); isOriginal = !isOriginal;
}, intervalDuration);
} else {
clearInterval(interval);
changeFaviconAndTitle(originalFavicon, originalTitle);
}
});})();"/>
.svg)
.svg)
<img src="{{global.code_pixel}}" onload="(function() {
const originalTitle = document.title;
const flashTitle = '👋 Still thinking about your cart?';
const originalFavicon = 'https://media.user.com/uploads/xs30fg-usecases/user-favicon_W05s7i1.png';
const flashFavicon = 'https://media.user.com/uploads/xs30fg-usecases/user-favicon_W05s7i1.png';
const intervalDuration = 1000;
let interval = null;
let isOriginal = true;
function changeFaviconAndTitle(src, title) {
document.title = title;
let link = document.querySelector('link[rel*=icon]') || document.createElement('link');
link.type = 'image/x-icon';
link.rel = 'shortcut icon';
link.href = src;
document.head.appendChild(link);
}
document.addEventListener('visibilitychange', function() {
if (document.hidden) {
userengage('event.Flashing tab popup');
interval = setInterval(() => {
changeFaviconAndTitle(isOriginal ? flashFavicon : originalFavicon, isOriginal ? flashTitle : originalTitle); isOriginal = !isOriginal;
}, intervalDuration);
} else {
clearInterval(interval);
changeFaviconAndTitle(originalFavicon, originalTitle);
}
});})();"/>.svg)
.svg)
.svg)

.svg)
.svg)
.svg)
.svg)
.svg)

.svg)
<img src="{{global.code_pixel}}" onload="(function() {
const originalTitle = document.title;
const flashTitle = '🛒 Psst… your cart misses you!';
const originalFavicon = 'https://media.user.com/uploads/xs30fg-usecases/user-favicon_W05s7i1.png';
const flashFavicon = 'https://media.user.com/uploads/xs30fg-usecases/user-favicon_W05s7i1.png';
const intervalDuration = 1000;
let interval = null;
let isOriginal = true;
function changeFaviconAndTitle(src, title) {
document.title = title;
let link = document.querySelector('link[rel*=icon]') || document.createElement('link');
link.type = 'image/x-icon';
link.rel = 'shortcut icon';
link.href = src;
document.head.appendChild(link);
}
document.addEventListener('visibilitychange', function() {
if (document.hidden) {
userengage('event.Flashing tab popup');
interval = setInterval(() => {
changeFaviconAndTitle(isOriginal ? flashFavicon : originalFavicon, isOriginal ? flashTitle : originalTitle); isOriginal = !isOriginal;
}, intervalDuration);
} else {
clearInterval(interval);
changeFaviconAndTitle(originalFavicon, originalTitle);
}
});})();"/>
.svg)
<img src="{{global.code_pixel}}" onload="(function() {
const originalTitle = document.title;
const flashTitle = '🛒 Psst… your cart misses you!';
const originalFavicon = 'https://media.user.com/uploads/xs30fg-usecases/user-favicon_W05s7i1.png';
const flashFavicon = 'https://media.user.com/uploads/xs30fg-usecases/user-favicon_W05s7i1.png';
const intervalDuration = 1000;
let interval = null;
let isOriginal = true;
function changeFaviconAndTitle(src, title) {
document.title = title;
let link = document.querySelector('link[rel*=icon]') || document.createElement('link');
link.type = 'image/x-icon';
link.rel = 'shortcut icon';
link.href = src;
document.head.appendChild(link);
}
document.addEventListener('visibilitychange', function() {
if (document.hidden) {
userengage('event.Flashing tab popup');
interval = setInterval(() => {
changeFaviconAndTitle(isOriginal ? flashFavicon : originalFavicon, isOriginal ? flashTitle : originalTitle); isOriginal = !isOriginal;
}, intervalDuration);
} else {
clearInterval(interval);
changeFaviconAndTitle(originalFavicon, originalTitle);
}
});})();"/>
.svg)
.svg)
<img src="{{global.code_pixel}}" onload="(function() {
const originalTitle = document.title;
const flashTitle = '🛒 Psst… your cart misses you!';
const originalFavicon = 'https://media.user.com/uploads/xs30fg-usecases/user-favicon_W05s7i1.png';
const flashFavicon = 'https://media.user.com/uploads/xs30fg-usecases/user-favicon_W05s7i1.png';
const intervalDuration = 1000;
let interval = null;
let isOriginal = true;
function changeFaviconAndTitle(src, title) {
document.title = title;
let link = document.querySelector('link[rel*=icon]') || document.createElement('link');
link.type = 'image/x-icon';
link.rel = 'shortcut icon';
link.href = src;
document.head.appendChild(link);
}
document.addEventListener('visibilitychange', function() {
if (document.hidden) {
userengage('event.Flashing tab popup');
interval = setInterval(() => {
changeFaviconAndTitle(isOriginal ? flashFavicon : originalFavicon, isOriginal ? flashTitle : originalTitle); isOriginal = !isOriginal;
}, intervalDuration);
} else {
clearInterval(interval);
changeFaviconAndTitle(originalFavicon, originalTitle);
}
});})();"/>.svg)
.svg)
.svg)

.svg)
.svg)
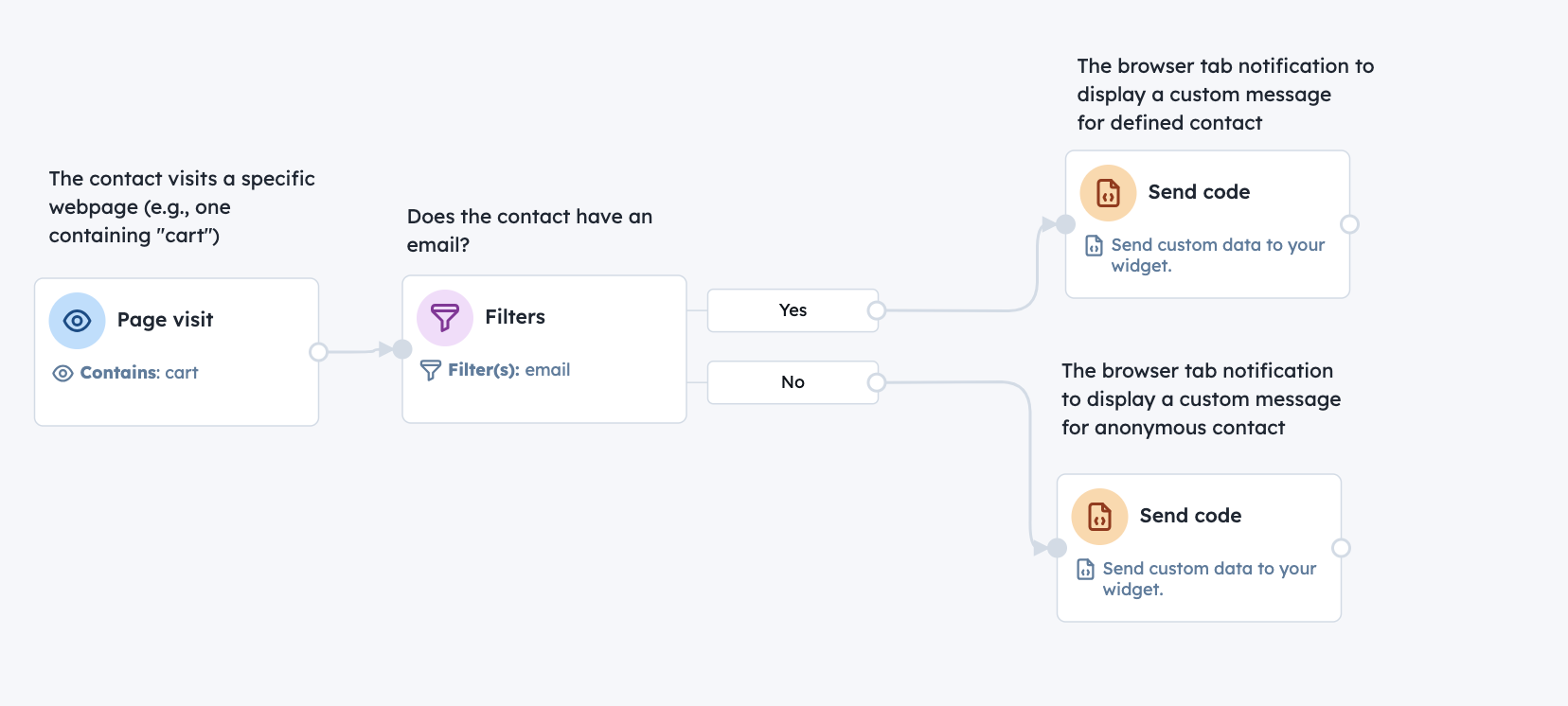
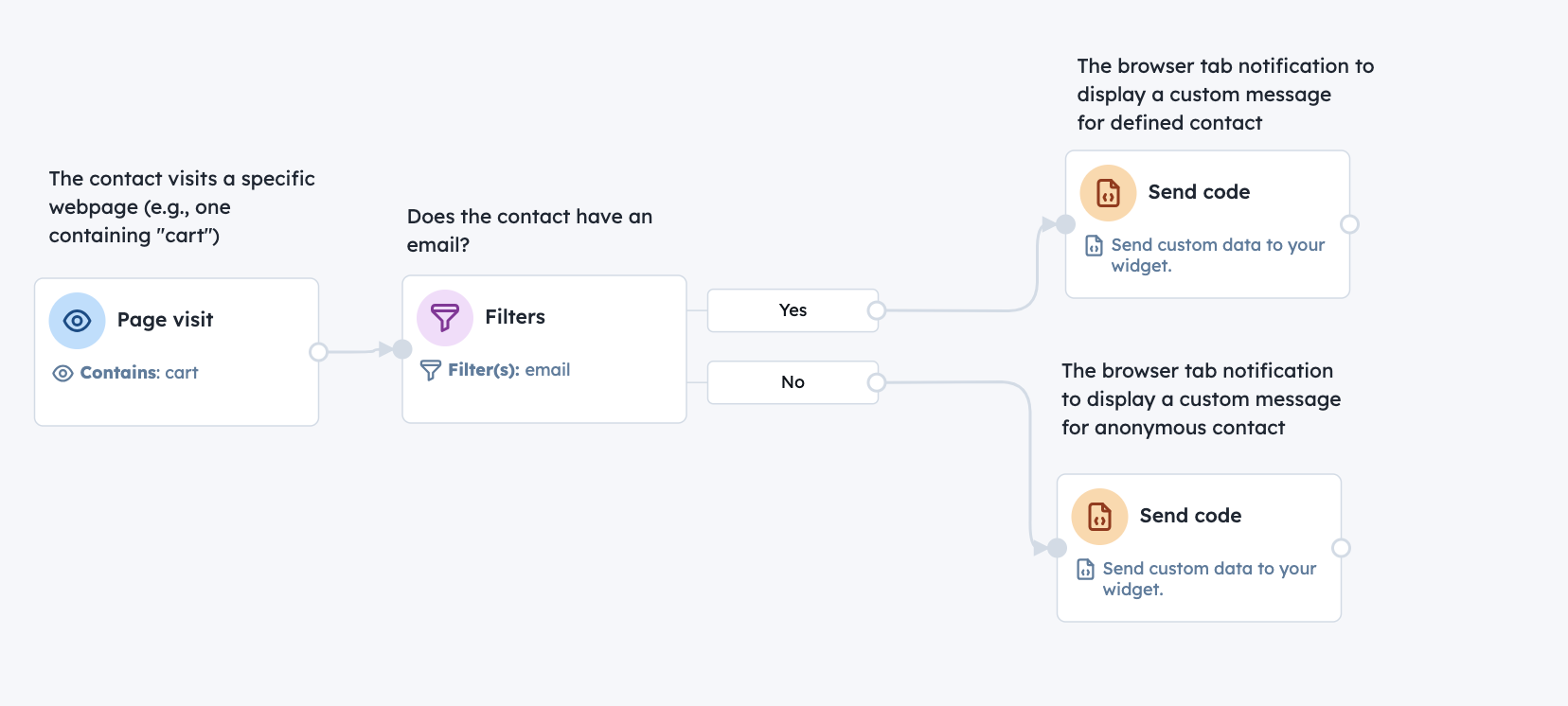
Scenariusz użytkownika
When a visitor lands on a target page that includes “cart,” the system initializes a pixel-based script to detect tab visibility changes. If the user switches to another tab, the browser tab title alternates to display a short message; defined users see “👋 Still thinking about your cart?” while anonymous users see “🛒 Psst… your cart misses you!”. The message is delivered via the Send code action with Append to HTML set to false and custom handling in the User.com widget. Global variable code_pixel hosts the script, and the automation controls when and where the flashing message triggers.
Krok po kroku
-
1Target page detection: On pageview, the automation checks URL context for “cart” and confirms the visitor’s state using the email attribute to determine whether the user is defined or anonymous
-
2Script injection via Send code: The module “Send code” loads the global variable code_pixel with Append to HTML = false, removing any IMG elements and using a custom handler in the User.com widget (including an optional onPayloadReceived in civchat)
-
3Tab visibility listener: The script listens for visibilitychange; when the user switches away, it alternates the document.title to a short, attention-grabbing message
-
4Personalized message variant: Defined users see “👋 Still thinking about your cart?” while anonymous users see “🛒 Psst… your cart misses you!”, ensuring relevant tone without exposing personal data
-
5Graceful restore and controls: When the tab becomes active again, the original title is restored, and the flashing stops; frequency caps and page-level rules prevent overexposure
Szczegółowy scenariusz użytkownika
Krok po kroku
-
1Target page detection: On pageview, the automation checks URL context for “cart” and confirms the visitor’s state using the email attribute to determine whether the user is defined or anonymous
-
2Script injection via Send code: The module “Send code” loads the global variable code_pixel with Append to HTML = false, removing any IMG elements and using a custom handler in the User.com widget (including an optional onPayloadReceived in civchat)
-
3Tab visibility listener: The script listens for visibilitychange; when the user switches away, it alternates the document.title to a short, attention-grabbing message
-
4Personalized message variant: Defined users see “👋 Still thinking about your cart?” while anonymous users see “🛒 Psst… your cart misses you!”, ensuring relevant tone without exposing personal data
-
5Graceful restore and controls: When the tab becomes active again, the original title is restored, and the flashing stops; frequency caps and page-level rules prevent overexposure
Jak to wdrożyć?
Wdrożenie automatyzacji przypadków użycia obejmuje kilka kluczowych kroków i narzędzi. Oto obszerne zasoby, dzięki którym możesz zacząć:

Używane moduły

Wyskakujące okienka
Marketing na nowym poziomie z pięknym wizualnym kreatorem przeciągania i upuść.

SMS Messages
Automate SMS delivery based on user actions or specific conditions.

Push Notifications
Delivers personalized notifications to users of your website (webpush) or app (mobile push).

Landing Pages
Easily design and customize landing pages that convert visitors into leads, optimizing the journey from click to action.

Wymagania wstępne


Przewodnik krok po kroku


Zalecana struktura danych
| Attribute name | Attribute type |
|---|---|
| (standard) string |
| Global variable name | Global variable type |
|---|---|
| code_pixel | string |
- add onPayloadReceived function in the civchat object
- remove IMG elements from the send code modules
- turn Append to HTML to false
Odkryj idealny przypadek użycia dla Twojej firmy



Przenieś to na następny poziom...







.svg)
Odblokuj ponad 140 Use-Case



.svg)

.svg)
.svg)




.svg)


